注冊成功
X
W3Cschool
恭喜您成為首批注冊用戶
獲得88經(jīng)驗值獎勵
BUI class與style綁定
2020-08-12 14:10 更新

1. Class 綁定
b-class綁定支持4種數(shù)據(jù)格式.
- Object : 鍵值為樣式名,值為布爾值
- Array : 值為樣式名, 會刪除默認的class樣式
- Boolean : 鍵值為樣式名,值為布爾值
- String : 值為樣式名
var bs = bui.store({
scope: "page",
data: {
active: true,
activeClass: "active",
tabClass: {
active: true,
hasActive: true,
},
tabClassNames: ["tab","active"],
}
})
html:
<!-- 1.綁定多個,支持對象,數(shù)組,數(shù)組不支持動態(tài)修改 -->
<p b-class="page.tabClass" class="tab">tabClass是一個對象,鍵值為樣式名</p>
<!-- 2.綁定多個,支持數(shù)組 -->
<p b-class="page.tabClassNames">tabClassNames是數(shù)組,鍵值為樣式名</p>
<!-- 3.綁定單個,支持布爾值 -->
<p b-class="page.active" class="tab">active 是一個布爾值</p>
<!-- 4.綁定單個,支持字符串 -->
<p b-class="page.activeClass" class="tab">activeClass 是一個字符串</p>
2. Style 綁定
b-style綁定支持2種數(shù)據(jù)格式.當(dāng)綁定的是一個對象時, 可以綁定多個, key值為css的鍵值, 比方color,display,background,等. 以下例子,page.styles.color="green"或page.color = "red"都會觸發(fā)該元素的顏色變更.
- Object : 鍵值為樣式名,值為布爾值
- String : 值為樣式名
var bs = bui.store({
scope: "page",
data: {
styles: {
color: "red"
},
color:"green",
}
})
html:
<!-- 1.綁定1個-->
<p b-style="page.color">綁定title屬性,查看源碼才能看到</p>
<!-- 2.綁定多個-->
<p b-style="page.styles">綁定title屬性,查看源碼才能看到</p>
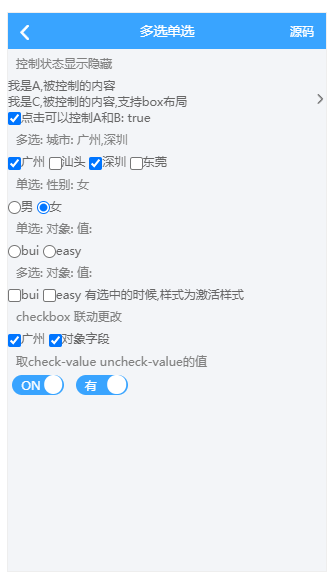
效果預(yù)覽:
3. 顯示與隱藏

b-show可以根據(jù)數(shù)據(jù)的狀態(tài)來控制當(dāng)前元素的顯示或者隱藏.b-model是雙向綁定的內(nèi)容,可以查看表單綁定的章節(jié).
var bs = bui.store({
scope: "page",
data: {
show: true,
}
})<!-- 初始化顯示 -->
<p b-show="page.show">我是A,被控制的內(nèi)容</p>
<!-- 初始化隱藏 -->
<p b-show="!page.show">我是B,跟A相反的狀態(tài)</p>
<label><input type="checkbox" b-model="page.show" />點擊可以控制A和B: <span b-text="page.show"></span></label>
效果預(yù)覽:
以上內(nèi)容是否對您有幫助:
在文檔使用的過程中是否遇到以下問題:
- 內(nèi)容錯誤
- 更新不及時
- 鏈接錯誤
- 缺少代碼/圖片示列
- 太簡單/步驟待完善
- 其他
BUI 模板渲染 →
精選筆記
Copyright©2021 w3cschool編程獅|閩ICP備15016281號-3|閩公網(wǎng)安備35020302033924號
違法和不良信息舉報電話:173-0602-2364|舉報郵箱:jubao@eeedong.com





更多建議: